以下舉幾個較常見的例子。
class屬性用來為一至多個元素定義類別名稱。這邊舉兩個例子
假設現在有三個<p>元素,想要三個段落都呈現不同顏色,這時候就可以用class來區分。(之後會再更多介紹CSS使用)
HTML:
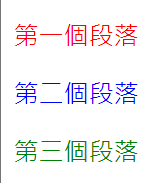
<p class="p-red">第一個段落</p>
<p class="p-blue">第二個段落</p>
<p class="p-green">第三個段落</p>
CSS:
.p-red {
color: red;
}
.p-blue {
color: blue;
}
.p-green {
color: green;
}
顯示結果:
若想將第一個和第三個段落用藍字,第二個段落用紅字,可以這樣寫。
HTML:
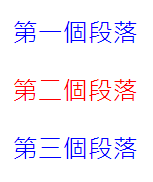
<p class="p-blue">第一個段落</p>
<p class="p-red">第二個段落</p>
<p class="p-blue">第三個段落</p>
CSS:
.p-blue {
color: blue;
}
.p-red {
color: red;
}
顯示結果:
id屬性通常是用做「錨點」。id名稱前加入半形的#,就可以作為src屬性(後面講圖片會再多做說明)或是href的屬性值,專門用來做網頁定位。因為只是初步介紹,以下先用現成的維基百科當範例。
我們可以看到維基百科左側有一排目錄,每個目錄都會連到各自的超連結,也就是網頁錨點,因此點擊後上方網址會出現「#錨點名稱」。
程式碼寫法:
<!--目錄超連結-->
<a href="#參加練習生">參加練習生</a>
<!--標題錨點-->
<h2 id="參加練習生">參加練習生</h2>
今天先介紹兩個屬性,明天再介紹另外三個,我是YQ,明天見。
